Canva의 통합 앱 Adee는 색맹 필터를 적용할 수 있는 Vision Simulator 기능을 제공합니다.
색맹은 색맹이 아닌 사람들처럼 색을 구별하고 인식하고 볼 수 없는 능력입니다. 이 장애는 상당히 흔하며 일반적으로 심각한 건강 위협이 되지 않습니다. 그러나 색맹은 시각적으로 색을 구별하는 능력과 관련된 특정 작업을 수행하는 데 제한이 있을 수 있습니다.
그럼에도 불구하고 오늘날 기술은 색맹을 위한 다양한 기능을 제공합니다. 안경에서 앱과 필터에 이르기까지 현대의 색맹은 대처하기가 더 쉽습니다. 가장 인기 있는 그래픽 디자인 플랫폼 중 하나인 Canva도 편집 패널에서 색맹 필터를 제공합니다. Canva에서 색맹 필터를 사용하는 방법은 다음과 같습니다.
Adee의 비전 시뮬레이터
Adee는 색맹 시뮬레이터, 종합 대비 검사기, 터치 대상 크기 검사기 및 대체 텍스트 생성기와 같은 포괄적인 기능을 제공하는 무료 접근성 테스트 도구입니다.
Adee의 색맹 시뮬레이터는 '비전 시뮬레이터'라는 Canva의 통합 기능입니다. 무료 버전과 유료 버전 모두 디자인의 '편집' 섹션에서 사용할 수 있습니다. 사용자는 이를 구현하기 위해 Vision Simulator 기능에 연결해야 합니다.
Vision Simulator에는 8가지 색맹 필터가 있어 다양한 유형의 색맹을 치료할 수 있습니다.
색맹의 유형
색맹은 종종 적색, 녹색, 때로는 청색과 황색을 보고 구별할 수 없는 결과를 낳습니다. 적록 색맹은 색맹의 일반적인 유형입니다. Vision Simulator에는 모든 유형의 색맹에 대한 필터가 있습니다.
적록색맹
앞서 언급했듯이 빨간색과 녹색은 색맹에서 흔히 볼 수 있는 색 부족입니다. 적색 및 녹색 색맹에는 경증과 완전의 두 가지 정도가 있습니다. 가벼운 형태의 색맹에서는 빨강과 초록이 서로를 향해서만 기울어집니다. 색맹이 강하거나 완전할 때 사람은 빨간색과 녹색을 구별할 수 없습니다.
적색 및 녹색 색맹에는 4가지 유형이 있습니다.
- 신명기 – 녹색은 빨간색에 더 가깝습니다.
- 원기둥 – 빨간색은 녹색에 더 가깝습니다.
- 듀테라노피아 – 빨강과 초록을 구분할 수 없습니다.
- 안구건조증 – 빨강과 초록을 구분할 수 없습니다.
청황색맹
이 유형의 색맹은 적록색 실명보다 약간 덜 일반적입니다. 이 색맹은 '파란색과 노란색'이라고 말하지만 빨간색, 녹색, 분홍색 및 자주색과 같은 다른 색도 관련되어 있습니다.
청색-황색 색맹에는 2가지 유형이 있습니다.
- 삼두근 - 파란색과 녹색, 노란색과 빨간색을 구분할 수 없습니다.
- 트리타노피아 – 모든 색상이 덜 밝게 나타납니다. 노란색과 분홍색, 빨간색과 보라색, 파란색과 녹색을 구별할 수 없습니다.
색맹
Achromatopsia는 완전한 색맹을 나타냅니다. 여기에서 사람은 검은색, 흰색, 회색의 음영과 색조 외에는 아무 색도 볼 수 없습니다. '모노크로마시(Monochromacy)'라고도 알려진 색맹은 가장 희귀한 유형의 색맹입니다.
Canva에서 비전 시뮬레이터 사용하기
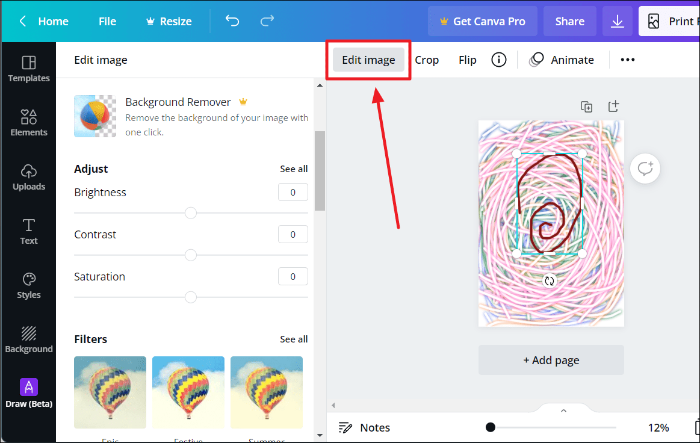
먼저 기기에서 Canva를 실행하고 색맹 필터를 적용할 디자인을 엽니다. 그런 다음 이미지를 선택하여 사용자 지정 옵션을 봅니다. 이제 선택한 이미지 바로 위에 있는 '이미지 편집' 버튼을 클릭합니다.

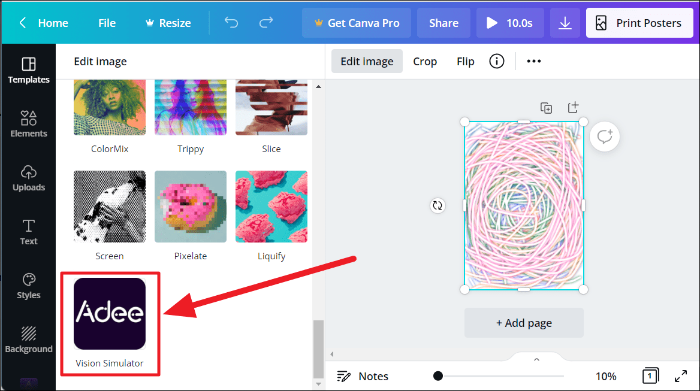
'이미지 편집' 옵션을 스크롤하여 '좋아할 수도 있습니다' 섹션을 통해 끝까지 스크롤하여 'Vision Simulator'라는 캡션이 있는 'Adee' 블록을 찾습니다. 이 블록을 클릭합니다.

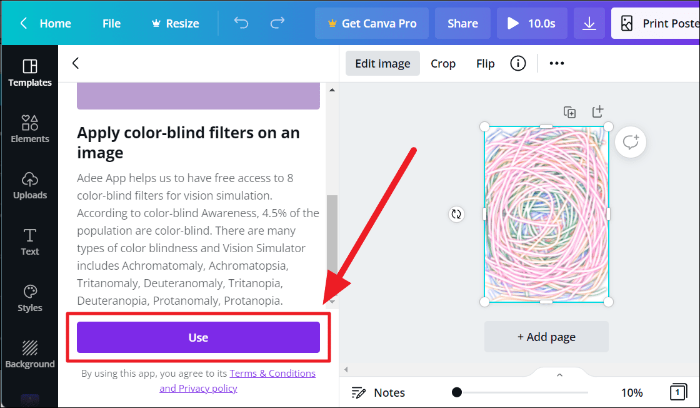
이제 기능에 대한 간략한 세부 정보가 표시됩니다. 미리보기가 끝나면 '사용' 버튼을 클릭합니다.

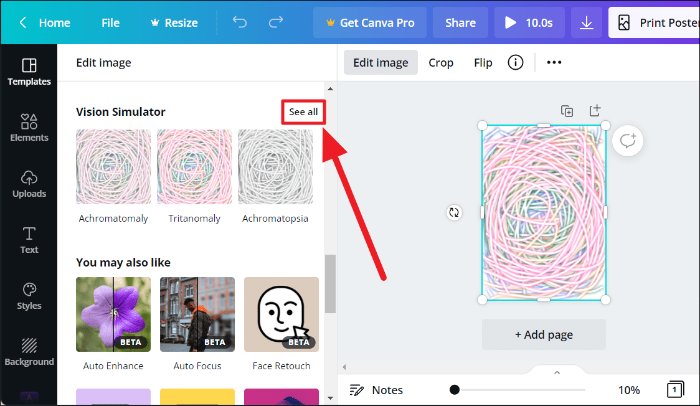
위로 조금 스크롤하여 편집 옵션에 추가된 '비전 시뮬레이터'를 찾으세요. 바로 '좋아하실 수도 있습니다' 섹션입니다. 모든 색맹 필터를 보려면 이 옵션의 제목 옆에 있는 '모두 보기' 버튼을 클릭하십시오.

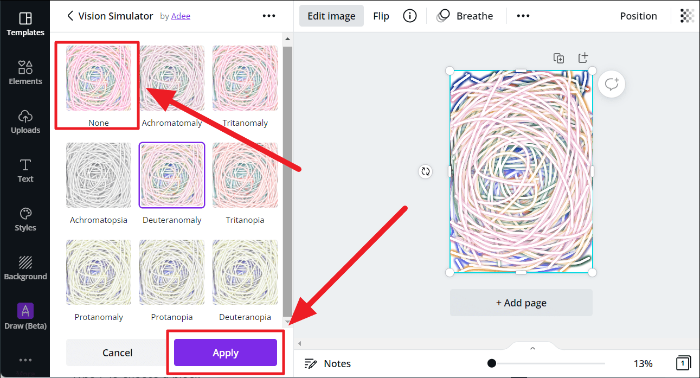
Vision Simulator의 8가지 색맹 필터에서 필터를 선택하고 '적용'을 누르십시오. 필터를 제거하려면 필터 앞의 첫 번째 블록인 '없음' 블록을 클릭합니다.

이제 필터가 사진에 적용됩니다. 각 필터의 색상은 해당 필터가 나타내는 색맹 유형에 따라 다릅니다.
이것이 Canva에서 색맹 필터를 적용하는 방법입니다. 이러한 필터는 이미지 및 정적 디자인으로만 제한됩니다. 동영상, gif, 스티커 등 움직이는 디자인에는 사용할 수 없습니다. 저희 가이드가 유용하셨기를 바랍니다.
