WordPress 5.0이 마침내 출시되었으며 Gutenberg 편집기를 사용하여 완전히 새로운 편집 경험을 제공합니다. WordPress는 오랫동안 Gutenberg 편집기를 테스트했으며 이제 마침내 WordPress의 기본 편집기로 제공됩니다.
하지만 워드프레스 5.0의 가장 큰 특징은 업데이트의 가장 큰 문제점이기도 하다. 구텐베르크 편집기는 말 그대로 쓰기 흐름을 깨뜨립니다. 학습 곡선이 있으며 익숙해지기 위해 정기적으로 사용해야 합니다. 우리는 4개월 이상 구텐베르크 편집기를 사용해 왔으며 의심의 여지가 없는 미래입니다. 새 편집기를 사용하면 콘텐츠 형식을 완벽하게 제어할 수 있습니다. 그러나 그것은 간단하지 않습니다. 적어도 아직까지는 아닙니다.
어쨌든 Gutenberg가 하나의 문제이지만 아시다시피 WordPress 업데이트의 경우입니다. 초반에 일이 꼬이게 됩니다. WordPress 포럼은 버전 5.0으로 업데이트한 후 WordPress 설치에 대한 모든 종류의 문제를 보고하는 사용자로 넘쳐날 것입니다.
기다릴 것을 강력히 권장합니다. WordPress 5.0 업데이트를 설치하기 전에 최소 몇 주 동안. 먼지를 가라앉히십시오. WordPress 팀이 5.0 업데이트를 설치한 후 사용자가 직면한 문제를 해결하도록 합니다.
즉, 다음은 WordPress 5.0의 설치 문제를 해결하기 위해 따라야 할 몇 가지 팁입니다.
캐시 지우기

이것은 5.0 업데이트를 설치한 후 WordPress 설치에 문제가 있는 경우 취해야 할 첫 번째 단계입니다. 캐시를 지우면 업데이트 후 JavaScript 충돌로 인한 이상한 문제가 해결될 가능성이 큽니다.
- 캐싱 플러그인을 사용하는 경우 플러그인 설정을 열고 사이트의 모든 캐시를 지우는 마스터 버튼을 찾으십시오.
- 연산 캐시 지우기 다음과 같이 모든 유형의 콘텐츠 네트워크 캐시에서 사용할 수 있습니다. 클라우드플레어.
- 관리형 WordPress 호스트를 사용하는 경우 사이트에서 Varnish 또는 Memcache를 활성화했을 수 있습니다. 호스트에게 요청 바니시 캐시 제거 또는 플러시 Memcache 귀하의 사이트를 위해.
- 삭제 브라우저 캐시.
JavaScript 충돌 찾기

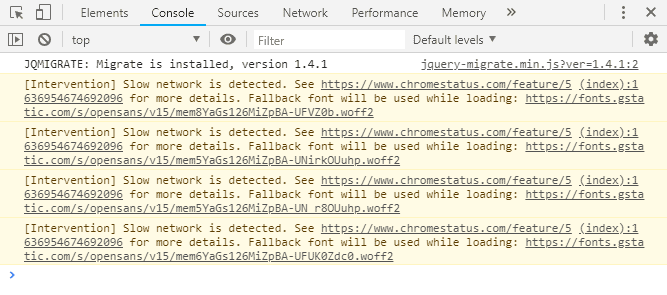
브라우저에서 JavaScript 콘솔을 실행하여 어떤 스크립트로 인해 사이트가 중단되는지 확인하십시오. 플러그인의 스크립트인 경우 플러그인을 제거합니다. 테마인 경우 테마 개발자에게 문의하여 문제를 해결하세요.
FireFox 및 Chrome에서는 다음을 눌러 JavaScript 콘솔을 열 수 있습니다. Ctrl + Shift + J. 다른 브라우저에서는 개발자 도구 메뉴를 연 다음 콘솔 탭을 클릭합니다. 자세한 정보는 아래 링크를 확인하세요.
→ 브라우저를 사용하여 JavaScript 오류 진단하기
상태 확인 플러그인 사용

상태 확인 플러그인을 사용하면 모든 플러그인이 비활성화되고 기본 테마가 사용된 웹사이트의 바닐라 버전을 제공하여 웹사이트 문제를 해결할 수 있습니다. 사이트 방문자에게는 아무 것도 변경되지 않습니다. 바닐라 WordPress 세션은 관리자에게만 표시됩니다.
모든 플러그인이 비활성화되고 기본 WordPress 테마로 사이트가 제대로 실행되면 문제가 어디에 있는지 알 수 있습니다. 플러그인 또는 테마입니다. 먼저 설치에서 플러그인을 테스트하는 것이 좋습니다. 모든 플러그인을 비활성화하고 하나씩 켜서 사이트를 손상시키는 결함이 있는 플러그인을 찾으십시오.
플러그인이 아닌 경우 WordPress 5.0과 호환되지 않는 테마일 수 있습니다. 워드프레스 5.0과 함께 나온 최신 2019 테마를 사용해 보세요. 또한 테마 개발자에게 연락하여 테마가 WordPress 5.0과의 호환성 문제에 대해 알려주는 것을 잊지 마십시오.
또한 상태 확인 플러그인을 사용하면 WordPress 설치 및 서버 구성에 대한 정보를 내보내 테마 및 플러그인 개발자와 더 쉽게 공유할 수 있습니다.
